
Today I came across a great tool for web designers. I have been using the Firefox add-on known as firebug for over two years now and love how it works. I find it to be quite useful when analyzing other sites. Just check it out for yourself. If you are a web developer I highly recommend it.
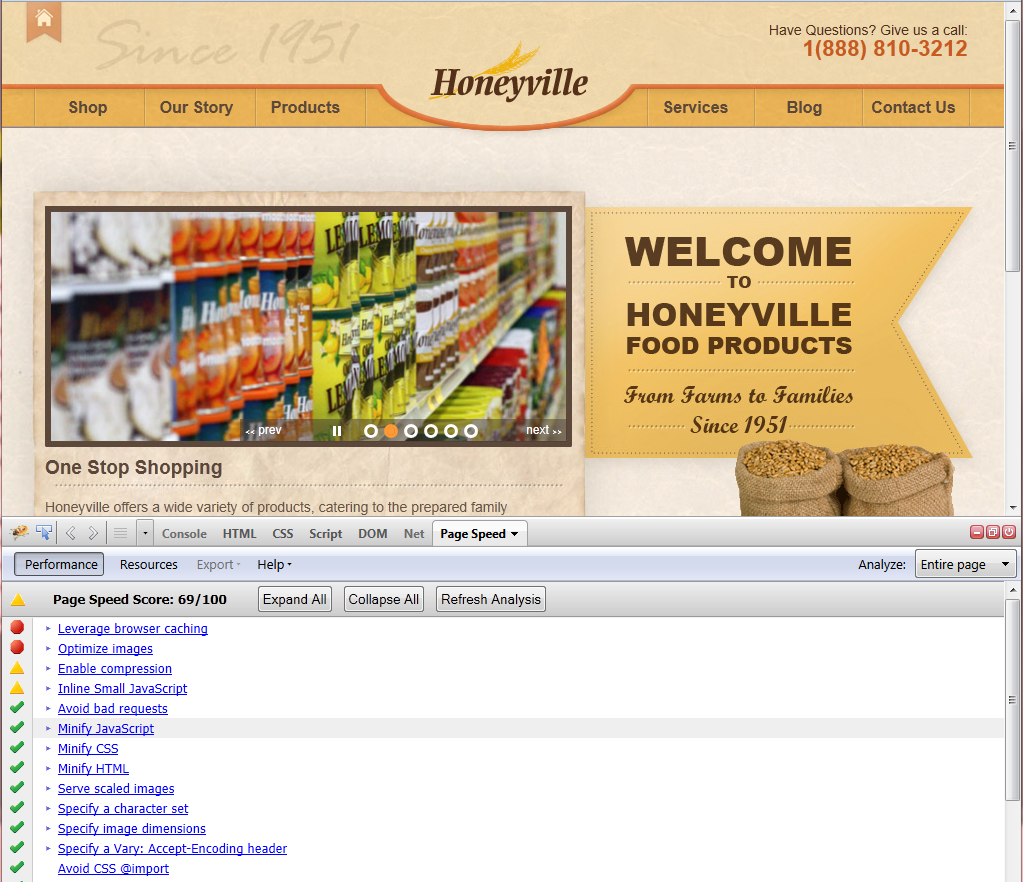
Anyway, the real reason that I am blogging today is to talk about the Page Speed add-on for firebug, created by Google, its a great tool that analyzes the pages you created that are live on the web, then it suggests what you can do to make your site pages load faster. It even optimizes images on your site and gives you the option to preview them and download them. Page Speed gives you statistics on how much smaller your page would be if you deploy their suggestions.
I downloaded it today and gave it a try and really liked it. My current site that I built for Honeyville Grain has an index page that comes in around 600kb and Page Speed found suggestions that could bring the page size down to 500kb which isn't a whole lot but would definitely be a noticeable difference when the page loads.
I think it's a great that Google has so many resources for web developers! So get out there and learn how you can improve the speed of your page loading time with Page Speed.
 LGNDRY FSH
LGNDRY FSH
Leave a Reply